Setelah membahas mengenai Panduan Edit HTML Blog, Tutorial kali ini membahas Cara Mengedit Template Blogger Terbaru untuk membantu proses pencarian kode yang ingin ditemukan, dan bagaimana menemukan kode <data:post.body/> di dalam edit template.
Karena pada pembahasan sebelumnya anda sudah mengetahui fitur-fitur dan fungsi dari menu-menu dan istilah di dalam pengeditan template, topik saat ini mengacu pada proses penemuan sebuah kode-kodee yang ingin dicari.
Langkah dan tahapan untuk menggunakan Kotak Search di dalam Edit HTML :
1. Masuk ke Menu Template di dalam Blogger.
2. Pilih Edit HTML.
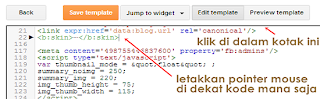
3. Letakkan pointer mouse di dalam kotak Edit HTML tersebut. Klik Edit Template terlebih dahulu.
4. Klik di dekat kode apapun seperti terlihat pada contoh gambar :
5. Untuk melihat keseluruhan kode, silahkan klik icon logo hitam kecil berbentuk tombol play.
6. Untuk melakukan pencarian kode CSS / HTML, silahkan tekan CTRL + F.
7. Letakkan kode yang ingin dicari di dalam kotak tersebut.
8. Selesai.
Untuk Menemukan kode <data:post.body/> cara manual :
1. Masuk ke Edit HTML di Template.
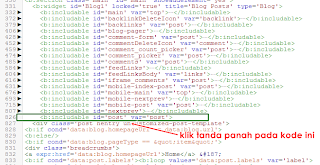
2. Cari Kode Blog1 dan klik tanda tombol hitam di sebelah kirinya untuk menemukan semua kode.
3. Kemudian, Klik pada bagian post seperti terlihat di gambar.
Maka anda akan menemukan kode-kode yang berkaitan dengan tampilan artikel posting.
Sebenarnya untuk menemukan kodee <data:post.body/> anda bisa menggunakan kotak search seperti pada panduan pertama, tetapi jika ingin menggunakan cara manual maka dilakukan dengan panduan yang kedua.
Semoga dengan artikel ini dapat membantu anda mengedit template, edit html blog,dan cara mengedit template terbaru yang mudah. Cara Mengedit Template Blogger memang terlihat agak sulit namun apabila sudah sering dicoba pasti akan terlihat mudah.




No comments:
Post a Comment