Hanya saja playlist disini hanya dapat dimainkan auto / otomatis, dan hanya dapat menekan tombol nextplay yaitu untuk mengganti ke lagu berikutnya secara berurutan. Memasang Widget/Gadget Musik Player di Blogger memiliki kelebihan dan kekurangan. Semuanya tergantung pada user / pengguna yang mendengarkan lagu tersebut, apakah cocok atau tidak.
Selain itu faktor lainnya adalah akan sedikit menambah beban berat loading blog. Tetapi apabila pengunjung menggunakan koneksi internet yang stabil maka akan mudah, enak dan cpat untuk mendengarkan musik yang tlah tersedia. Menuju ke cara memasang dan membuat playlist pada topik ini.
1. Silahkan anda pergi ke website scmplayer.net
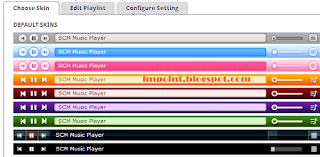
2. Anda akan melihat tampilan sperti gambar diatas, lalu pilih Choose Skin.
Kamu dapat memilih tampilan yang sesuai dengan tema blog dan bebas memilih skin playlist / warna yang tersedia.
3. Kemudian klik bagian selanjutnya yaitu Edit Playlist.
4. Di dalam kotak tersebut terdapat 2 pilihan.
- Manual Playlist = Memasang lagu dengan url manual. Jadi kita perlu melakukan upload terlebih dahulu, atau bisa juga melalui website lain seperti 4hared,beeMP3,MP3Skull, dll.
- RSS Podcast / SoundCloud Set / Youtube Playlist = Disini terdapat 3 opsi yang dapat dilakukan salah satunya bisa melalui Youtube. Jadi, kita hanya prlu mencari video / lagu yang ingin dicari. Nanti pada saat dimainkan di blog, hanya audio / suara saja yang akan terdengar. Videonya tidak akan ditampilkan. Carilah lagu yang video nya asli biar suara musik tersebut bagus dan belum diedit orang lain.
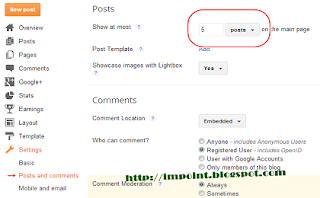
Perhatikan pada gambar yang saya lingkari merah, disini terterah contoh untuk memasukan lagu yang anda inginkan, silahkan anda cari situs yang menyediakan lagu atau bisa anda upload sendiri ataupun mencari diyoutube.com video yang nantinya sebagai url lagu.(bukan menampilkan video, hanya suara dari video). Pastikan anda memasukkan url dengan benar agar mp3 tersebut dapat muncul dan berjalan di blog.
Kemudian klik pada tab Configure Settings untuk mengatur lagu yang sudah kita pilih tadi, atur sesuai keinginan anda. Jika sudah selesai, klik tombol Done atau Save. Kemudian copy script code mp3 yang diberikan.
Langkah terakhir anda hanya perlu memasukkan kode tersebut ke dalam Widget anda.
Caranya :
1. Masuk ke Blogger.com
2. Pilih Layout / Design / Tata Letak, kemudian pilih letak yang sesuai dan klik Tambah Gadget / Widget.
3. Pilih HTML/Javascript
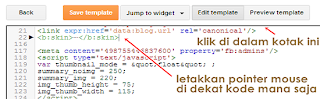
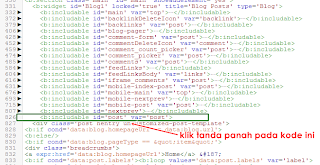
4. Masukkan kode yang tadi di copy dan letakkan di dalam kotak kedua (yang besar).
5. Save Template.
Semoga Cara Memasang Musik MP3 Playlist di Blogger ini dapat bermanfaat. Untuk memberikan dukungan positif terhadap artikel ini, silahkan klik link berikut.